Guia Rápida de Creación de Sprite con Dynamic Z y Dyzen
| English | Português | Español | 日本語 |
En esta guia se explicara paso a paso como crear un Sprite Dinámico desde 0 utilizando Dynamic Z (V3.75 o superior) y Dyzen (Versión para Sprites Dinámicos).
Instalación de Dynamic Z
Pre-requisitos
Para que la aplicación "Dynamic Z Installer.exe" o "Dynamic Resource adder.exe" funcionen, debes tener instalado:
- dotNet Core 3.1[1]
Lorom
- Iniciando desde un ROM limpio, expandirlo a al menos 2MB en lunar magic y hacer cualquier modificación en el lunar magic.
- Abrir el programa "Dynamic Z Installer.exe".
-
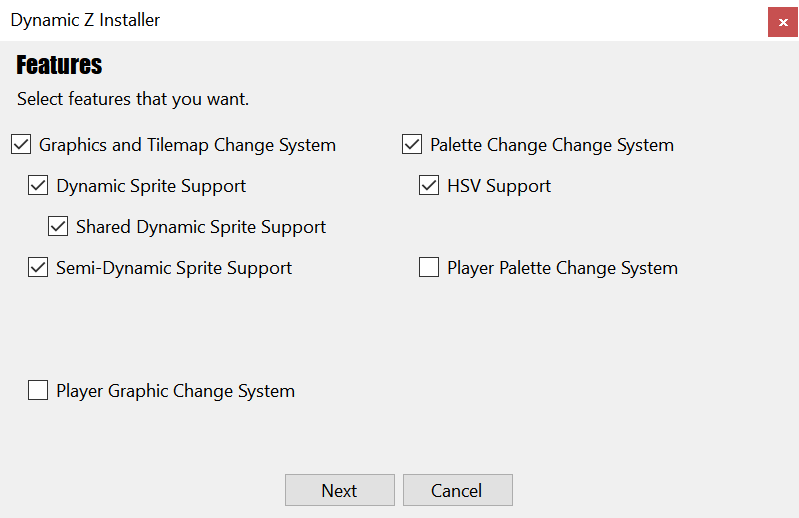
Seleccionar las funcionalidades que deseas que se añadan a tu ROM.
- Graphics and Tilemap Change: Es utilizado para cualquier recurso que requiera cambiar gráficos o tilemaps de manera dinámica.
- Dynamic Sprite Support: Es necesario para utilizar Sprites Dinámicos convencionales. Requiere Graphics and Tilemap Change.
- Shared Dynamic Sprite Support: Es necesario para utilizar Sprites Dinámicos con memoria compartida. Requiere Dynamic Sprite Support.
- Semi Dynamic Sprite Support: Es necesario para utilizar Sprites Semi-Dinámicos. Requiere Graphics and Tilemap Change.
- Palette Change System: Es necesario para realizar cambios de paletas dinámicos.
- HSL Support: Es necesario para realizar efectos de paletas de colores tales como cambiar el tinte, Saturación o brillo (Hue-Saturation or Lightness), tambien para mezclar un color base con los colores de la paleta. Requiere Palette Change System.
- Player Graphic Change System: Permite cambiar los gráficos del player tanto siguiendo el mismo esquema de graficos que el player original, como hacer tu propia rutina grafica para players de cualquier tamaño. Requiere Graphics and Tilemap Change.
- Player Palette Change System: Permite cambiar la paleta de color del player (Paleta 8) dinámicamente. Requiere Palette Change System.
Nota: Tanto el Player Graphic Change System como Player Palette Change System (Player Features), tienen severos problemas de compatibilidad con recursos que hacen cambios en el player tales como LX5's custom power ups, 32x32 Player Tilemap o 8x8 Tile DMAer. Si usas recursos similares a estos, se recomienda no seleccionar estas funcionalidades.
Luego de seleccionar las funcionalidades deseadas, apretar el boton "Next". Los features que estan seleccionados por default, no tienen problemas de compatibilidad.
-
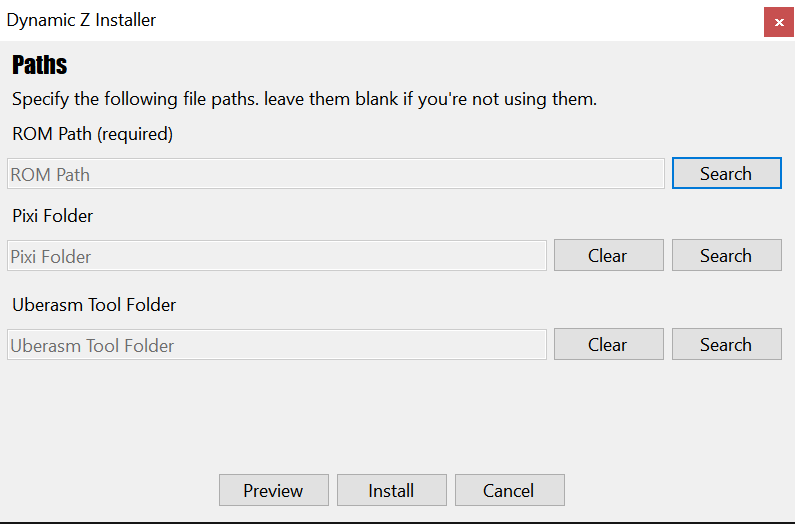
Selecciona tu ROM, Si usas Pixi tambien selecciona donde esta instalado pixi y si usas uberasm tool tambien selecciona donde esta instalado uberasm tool.
Luego presiona el boton "Install".
Si estas utilizando una Beta de Dynamic Z V3.75, luego de que termine la instalación, vuelve a apretar el boton "Install" e instálalo denuevo por segunda vez. Esto es un bug de la Beta de Dynamic Z V3.75, en la versión finalizada o versiones más nuevas esto no es necesario.
Nota: Luego de instalar Dynamic Z. Por favor, dejar una copia de Asar en la misma carpeta donde se encuentra el ROM.
SA-1
- Iniciando desde un ROM limpio, expandirlo a al menos 2MB en Lunar Magic. No hacer ninguna otra modificación en LM.
-
Abrir el archivo "sa1.asm" y en la linea:
!DSX = 1
Cambiarlo por:
!DSX = 0
- Instalar SA-1 utilizando Asar.
- Abrir Lunar Magic y hacer cualquier cambio en el ROM.
- Abrir el programa "Dynamic Z Installer.exe".
-
Seleccionar las funcionalidades que deseas que se añadan a tu ROM.
- Graphics and Tilemap Change: Es utilizado para cualquier recurso que requiera cambiar gráficos o tilemaps de manera dinámica.
- Dynamic Sprite Support: Es necesario para utilizar Sprites Dinámicos convencionales. Requiere Graphics and Tilemap Change.
- Shared Dynamic Sprite Support: Es necesario para utilizar Sprites Dinámicos con memoria compartida. Requiere Dynamic Sprite Support.
- Semi Dynamic Sprite Support: Es necesario para utilizar Sprites Semi-Dinámicos. Requiere Graphics and Tilemap Change.
- Palette Change System: Es necesario para realizar cambios de paletas dinámicos.
- HSL Support: Es necesario para realizar efectos de paletas de colores tales como cambiar el tinte, Saturación o brillo (Hue-Saturation or Lightness), tambien para mezclar un color base con los colores de la paleta. Requiere Palette Change System.
- Player Graphic Change System: Permite cambiar los gráficos del player tanto siguiendo el mismo esquema de graficos que el player original, como hacer tu propia rutina grafica para players de cualquier tamaño. Requiere Graphics and Tilemap Change.
- Player Palette Change System: Permite cambiar la paleta de color del player (Paleta 8) dinámicamente. Requiere Palette Change System.
Nota: Tanto el Player Graphic Change System como Player Palette Change System (Player Features), tienen severos problemas de compatibilidad con recursos que hacen cambios en el player tales como LX5's custom power ups, 32x32 Player Tilemap o 8x8 Tile DMAer. Si usas recursos similares a estos, se recomienda no seleccionar estas funcionalidades.
Luego de seleccionar las funcionalidades deseadas, apretar el boton "Next". Los features que estan seleccionados por default, no tienen problemas de compatibilidad.
-
Selecciona tu ROM, Si usas Pixi tambien selecciona donde esta instalado pixi y si usas uberasm tool tambien selecciona donde esta instalado uberasm tool.
Luego presiona el boton "Install".
Si estas utilizando una Beta de Dynamic Z V3.75, luego de que termine la instalación, vuelve a apretar el boton "Install" e instálalo denuevo por segunda vez. Esto es un bug de la Beta de Dynamic Z V3.75, en la versión finalizada o versiones más nuevas esto no es necesario.
Nota: Luego de instalar Dynamic Z. Por favor, dejar una copia de Asar en la misma carpeta donde se encuentra el ROM.
Insertar Gráficos y Recursos Dinámicos
Luego de haber instalado Dynamic Z, encontraras en la carpeta del ROM, un tool llamado "Dynamic Resource Adder.exe" (DRAdder), este tool es utilizado para insertar recursos dinámicos en el ROM. Si bien su uso no es obligatorio (ya que, un sprite dinámico podria decidir utilizar otra manera de insertar estos recursos dentro del ROM), si es recomendable, ya que, de esta manera se lleva un mejor control sobre estos recursos y además se evita el uso de parches extras, además que los recursos se intentan insertar en los banks mayores a $40 de ser posible y que es bastante sencillo importar estos recursos.
- Agrega los recursos dinámicos en la carpeta "Dynamic Resources", estos recursos pueden ser tanto graficos, paletas de colores (en formato ".bin") o tilemaps.
-
Abre el archivo "ResourceList.txt", veras algo como lo siguiente:
PIXI: .Normal .Cluster .Extended OTHER:
-
Para el caso de los sprites, agrega en los labels correspondientes el nombre del archivo ".asm" del Sprite. Por ejemplo:
PIXI: .Normal Klaptrap Klump Gnawty Krusha SigmaX2 SMM2BulletBill DKCBarrel DKCFire .Cluster DKCContactEffect DKCExplosion DKCVerticalSmoke DKCHorizontalSmoke .Extended KlumpGrenade OTHER:
-
Para los recursos que no son sprites, como por ejemplo un codigo uberasm, un parche o un bloque, puedes utilizar el label "OTHER:" añadiendo el path del archivo. Por ejemplo:
PIXI: .Normal Klaptrap Klump Gnawty Krusha SigmaX2 SMM2BulletBill DKCBarrel DKCFire .Cluster DKCContactEffect DKCExplosion DKCVerticalSmoke DKCHorizontalSmoke .Extended KlumpGrenade OTHER: .\Patches\Player Revolution\Players\NSMBPlayer.asm
-
Abre el programa "Dynamic Resource Adder.exe" (DRAdder), escribe el path de lo que pida la aplicación, si pide la carpeta de pixi arrastras la carpeta de pixi, si pide el ROM arrastras el ROM, etc.
Alternativamente puede utilizarse en consola tambien con el comando:
DynamicResourceAdder <nombre del rom.smc> <lista de recursos.txt> <carpeta de pixi>
Para utilizar este tool, el archivo que importa los recursos dinámicos, en la primera linea de código debe incluir todos los recursos que utiliza de la siguiente manera:
;@<Recurso 1>,<Recurso 2>,<Recurso 3>, ...
Por ejemplo, Klaptrap utiliza 5 paletas distintas y los graficos, si ves la primera linea de este sprite, es:
;@Klaptrap.bin,KlaptrapPal1.bin,KlaptrapPal2.bin,KlaptrapPal3.bin,KlaptrapPal4.bin,KlaptrapPal5.bin
Luego cada uno de estos recursos puede ser referenciado utilizando los defines "!GFXYY" donde YY es el numero del recurso, por ejemplo:
- !GFX00: Referenciaría al primer recurso.
- !GFX01: Referenciaría al segundo recurso.
y asi sucesivamente.
Si quisiera por ejemplo obtener el BNK del primer recurso utilizaria:
#!GFX00>>16
Para el High Byte seria:
#!GFX00>>8
Y para el Low Byte seria:
#!GFX00
¿Cómo hacer los gráficos para un Sprite dinámico?
Puedes utilizar cualquier programa de edición de imágenes para hacer los gráficos. Los gráficos deben cumplir las siguientes condiciones:
- La cantidad total de colores utilizados por los gráficos es máximo 15 colores.
- El fondo debe ser transparente (color 00000000).
- Considera que los colores en SNES utilizan formato de color BGR555, por lo tanto, se recomienda que los canales RGB de los colores terminen en 0 o en 8.
- No hagas gráficos demasiado grandes, considera que tras la optimización de los gráficos, los tiles deben caber en un espacio de máximo 128x32 (128x48 si usas 50% more mode).
- Los gráficos deben seguir un formato de Sprite Sheet donde cada frame utilice un tamaño del mismo tamaño y no puede tener frames vacios.
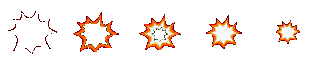
Ejemplo:
Programas como aseprites te permiten trabajar cada frame de manera independiente y luego exportarlo como un sprite sheet con la función "File->Export Sprite Sheet".
¿Cómo centrar el sprite para que calce con el object clipping deseado?
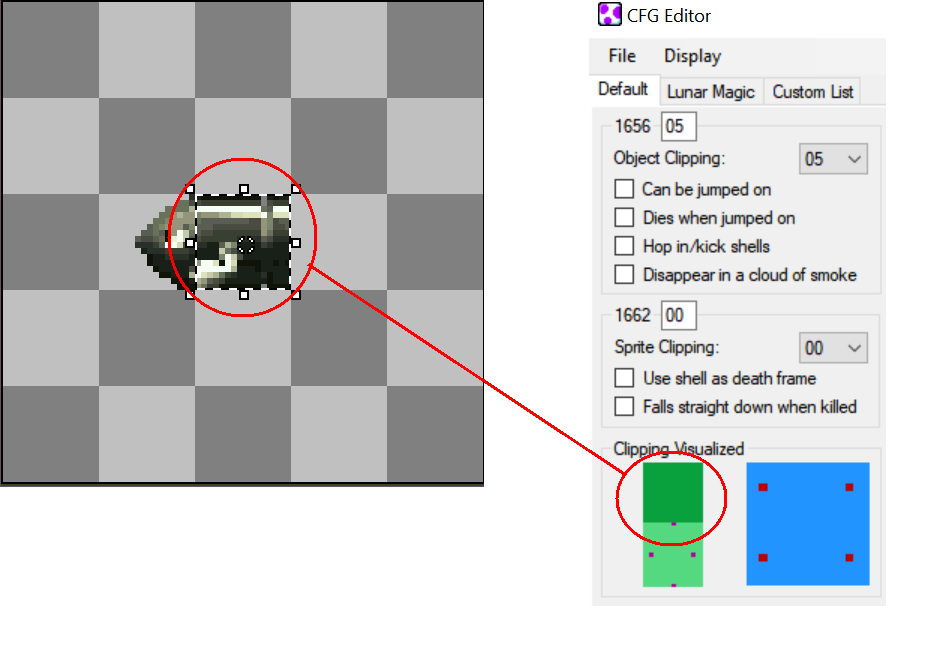
En varios editores de imágenes, puedes crear grillas para guiarte, en aseprites por ejemplo, las grillas son de 16x16 por default. El primer truco es hacer que el canvas del sprite sea de tamaño 16*nx16*n con n = un número impar, por ejemplo, 16x16, 48x48, 80x80, 112x112, etc.
Luego el cuadrado Central del canvas, sera equivalente al cuadrado de color más oscuro mostrado en el CFG Editor.
Por lo tanto, debes ajustar la posición de los gráficos de manera que se coordine con el cuadrado mostrado en el CFG Editor.
Dyzen para Sprites Dinámicos
Pre-Requisitos
Para que Dyzen funcione, requiere:
- dotNet Framework 4.8 [2]
Funcionamiento
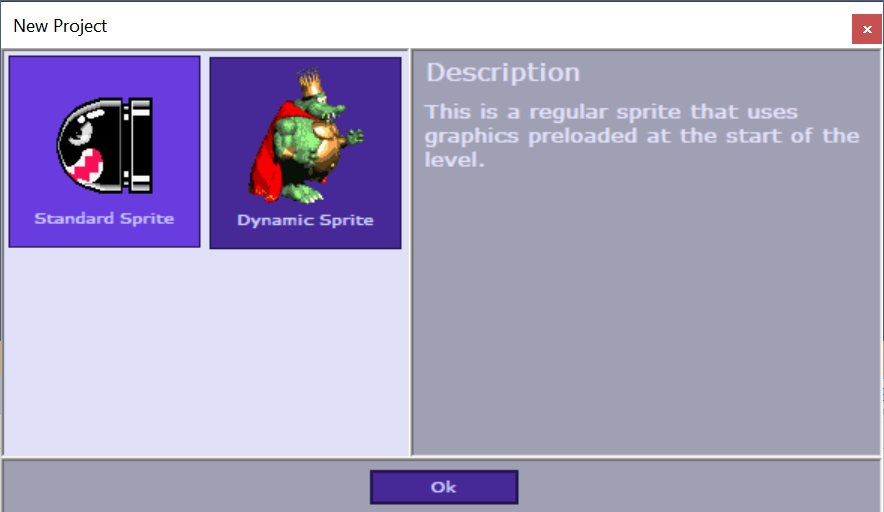
Al abrir Dyzen te aparecerá el siguiente mensaje:
Ya que, haremos un sprite dinámico, presionaremos el botón "Dynamic Sprite".
Luego de esto podremos ver 3 secciones principales:
- Frames: En esta sección podrás hacer cada cuadro de animación del sprite.
- Animations: En esta sección podrás hacer cada una de las animaciones del sprite.
- Interaction: En esta sección podrás hacer las cajas de colisión del sprite.
Partiendo desde la sección de Frames, encontraras un botón que dice "Load Sprite Sheet". Al presionarlo te saldrá esta ventana:
En esta pantalla primero pondremos el tamaño del canvas que fue utilizado al crear el frame. Luego apretaremos el botón "Load Sprite Sheet", seleccionaremos los gráficos del sprite y luego seleccionaremos una paleta de colores y luego apretaremos el botón "Load From Sprite" y presionaremos el botón "OK" y saldrá esta ventana:
Aquí saldrán las siguientes opciones:
- Max # of 8x8 tiles: La cantidad máxima de tiles de 8x8 que puede tener un frame. Mientras mayor sea el número, más lento es el algoritmo, mientras menor sea el número es más rápido.
- Max # of Extra Childrens: Esta variable mientras mayor sea, más lento es el algoritmo y mientras menor sea, más rapido es.
- Heuristic Weight: Esta variable mientras menor sea, más lento sera el algoritmo y mientras mayor sea, más rapido sera.
Mientras más lenta sea la configuración del algoritmo es más preciso y da una respuesta más optima, por el otro lado mientras más rapida es la configuración entonces da una solución menos optima. Configuración recomendada para Sprites muy pequeños:
- Max # of 8x8 tiles: No Limit.
- Max # of Extra Childrens: 16.
- Heuristic Weight: 1
Configuración recomendada para Sprites medianos o normales:
- Max # of 8x8 tiles: 4.
- Max # of Extra Childrens: 2.
- Heuristic Weight: 1
Configuración recomendada para Sprites medianos-grandes:
- Max # of 8x8 tiles: 4.
- Max # of Extra Childrens: 0~1.
- Heuristic Weight: 1
Configuración recomendada para Sprites grandes:
- Max # of 8x8 tiles: 0.
- Max # of Extra Childrens: 0.
- Heuristic Weight: 1
El resto de opciones se explican solas.
Luego de rippear los gráficos, podrás visualizar cada uno seleccionando en el apartado "Frames" en el menu de la derecha.
Luego en el apartado "Animations" puedes crear animaciones, para esto apretamos el boton "New". Para añadir frames a la animación los seleccionamos del menu de arriba a la derecha, si quieres seleccionar varios frames al mismo tiempo manten presionado la tecla "ctrl" y ve seleccionando los frames que deseas. Luego de seleccionar los frames, aprieta el boton "+" para añadirlos a la animación.
Para las animaciones hay 2 opciones:
- Only Once: La animación se reproduce 1 sola vez.
- Continuous: La animación se repite continuamente.
Luego podras ir al apartado de Interaction para crear las cajas de colisión. Si quieres que todos los frames usen las mismas cajas de colisión, presionas la opción "Share with all Frames", si deseas que cada frame tenga sus propias cajas de colisión presionas la opción "Don't Share Interaction".
Un Truco para hacer el trabajo más rápido en la parte de interacción es apretar la opción "Share with all Frames", crear las cajas de colisión para un frame y luego cambiar a la opción "Don't Share Interaction", luego de eso todos los frames tendran las cajas creadas mientras se utilizo la opción "Share with all Frames" pero podrás modificar las cajas para que se adapten a cada frame.
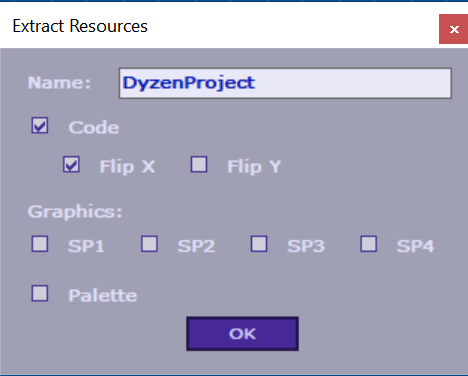
Una vez terminado el sprite con sus frames, animaciones y cajas de colisión presiona la opción "File->Extract To", selecciona una carpeta y aparecera esta ventana.
- Code: Es para que exporte el código del sprite.
- Flip X: Es para que el sprite pueda voltear horizontalmente.
- Flip Y: Es para que el sprite pueda voltear Verticalmente.
- SP1: Es para que exporte los gráficos en SP1.
- SP2: Es para que exporte los gráficos en SP2.
- SP3: Es para que exporte los gráficos en SP3.
- SP4: Es para que exporte los gráficos en SP4.
- Palette: Es para que exporte la paleta de colores.
Se recomienda seleccionar todas las opciones a excepción de Flip Y, en caso que tu sprite no necesite ser flippeado en X, tambien quitar la opción Flip X.
Creando un CFG para el sprite
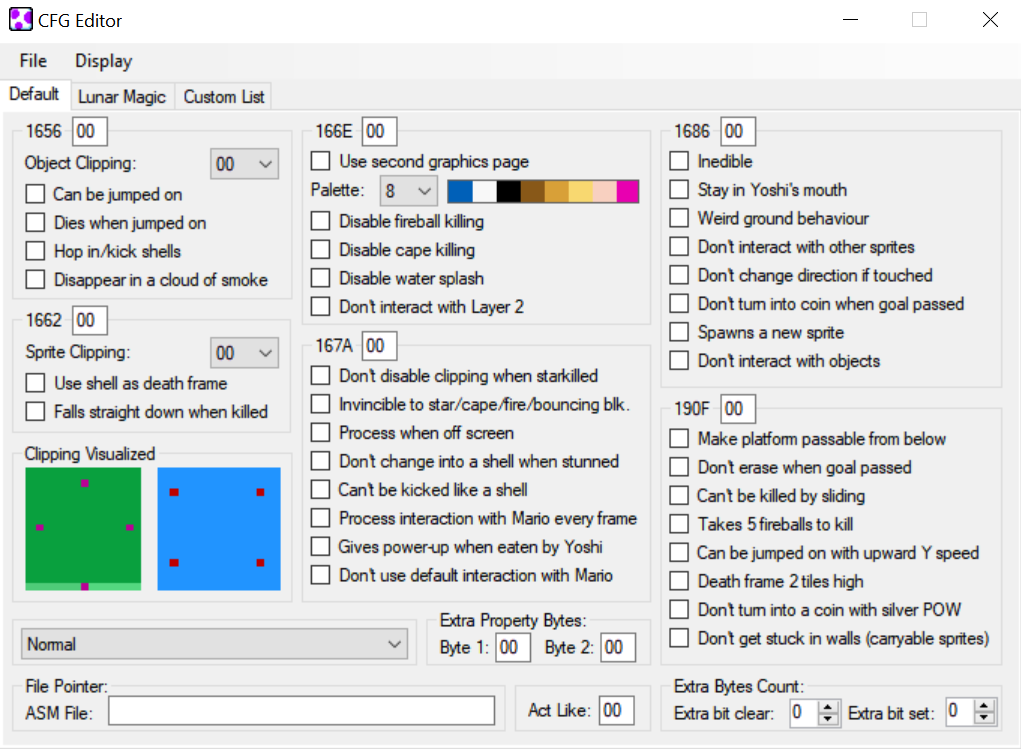
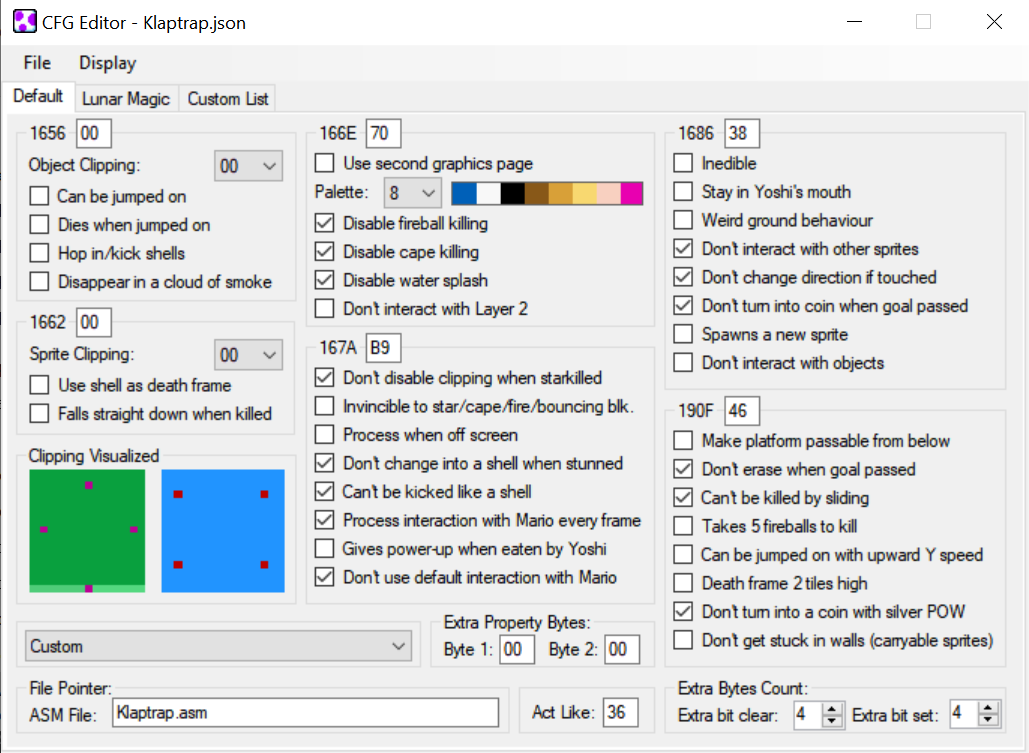
Abrimos el CFG Editor de pixi:
Las relevante es:
- Cambiar la opción de Normal a Custom.
- En la opción "Extra Byte Count", pon al menos 1 (puede ser hasta 12, quizás a futuro si el LM lo admite puedes poner más) en Extra Bit Clear y Extra Bit Set.
- Si utilizas el sistema de interacción de Dyzen debes seleccionar las opciones:
- Process interaction with Mario Every Frame
- Don't use default interaction with Mario
- El Act Like suele ser 36, en muy pocos casos tiene otro valor, se recomienda en el 90% de los casos utilizar el valor 36.
Las demás opciones son a gusto de cada uno, solo ten en consideración poner el Object Clipping que mejor se ajuste a tu sprite y la opción "Don't disable clipping when starkilled" puede ser útil cuando quieres hacer una animación de muerte para tu sprite. Aqui por ejemplo el CFG de Klaptrap.
Explicando el Sistema de animación
El sistema de animación tiene las siguientes variables:
!FrameIndex = !SpriteMiscTable1 !AnimationTimer = !SpriteMiscTable7 !AnimationIndex = !SpriteMiscTable2 !AnimationFrameIndex = !SpriteMiscTable3 !LocalFlip = !SpriteMiscTable4 !GlobalFlip = !SpriteMiscTable5 !LastFrameIndex = !SpriteMiscTable6
- !FrameIndex: Esta variable tiene el identificador del Frame que es mostrado en pantalla por el sprite por la rutina gráfica.
- !AnimationTimer: Esta variable almacena la cantidad de Frames (entendidos como Game Loops, cuadros de animación), en los que el cuadro de animación actual se mostrara en pantalla.
- !AnimationIndex: Esta variable almacena el identificador de la animación que es reproducida actualmente por el sprite.
- !AnimationFrameIndex: Indica que frame dentro de la animación actual esta siendo mostrado por el sprite, por ejemplo si el sprite tuviera una animación con los frames 1, 5 y 3 (en ese orden), !AnimationFrameIndex tendrá el valor 0 si esta en el valor 1 (primer valor), 1 si esta en el frame 5 (segundo valor) y 2 si esta en el frame 3 (tercer valor). De esta manera una animación puede tener repetido el mismo frame varias veces.
- !LocalFlip: Esta variable indica si la animación actual esta volteando el frame que esta reproducido actualmente, este valor no debe ser modificado fuera de la rutina de animación por el sistema de Dyzen.
- !GlobalFlip: Esta variable se utiliza para voltear al sprite tanto horizontal como verticalmente.
- !LastFrameIndex: Esta variable indica el valor que tuvo !FrameIndex al momento de enviar sus gráficos a la VRAM. Esta variable es modificada por la rutina dinámica del Dynamic Z.
Para cambiar el frame o la animación del sprite manualmente debes llamar la siguiente macro:
%CheckEvenOrOdd("DZ_DS_Loc_US_Normal")
Devuelve el flag Z activado si en el game loop actual se puede cambiar de frame y 0 sino. Ejemplo de uso:
%CheckEvenOrOdd("DZ_DS_Loc_US_Normal")
BEQ .DontChangeFrame
LDA #$01
STA !FrameIndex,x
.DontChangeFrame
RTS
Cambiaria el frame al con ID #$01.
Esta macro puede ser utilizada para sprites normales, clusters, extended y overworld de la siguiente manera:
- %CheckEvenOrOdd("DZ_DS_Loc_US_Normal"): Para Normal Sprites.
- %CheckEvenOrOdd("DZ_DS_Loc_US_Cluster"): Para Cluster Sprites.
- %CheckEvenOrOdd("DZ_DS_Loc_US_Extended"): Para Extended Sprites.
- %CheckEvenOrOdd("DZ_DS_Loc_US_OW"): Para Overworld Sprites.
Esto se realiza debido a que por default los sprites del Dynamic Z son sprites 30FPS, esta macro se utiliza para sincronizar las rutinas graficas de los sprites dinámicos y que no se muestren gráficos basura. En el caso de los sprites 60FPS, no es necesario utilizarla.
Dyzen además crea rutinas para cambiar entre las distintas animaciones. Estas rutinas se generara 1 por cada animación creada el dyzen y tienen como nombre ChangeAnimationFromStart_<nombre de animación>. pueden ser llamadas de la siguiente manera (suponiendo que tengo una animación para caminar):
JSR ChangeAnimationFromStart_Walk
Esto cambiaria la animación del sprite a la animación de caminar.
Debes mezclarlo con la macro que se comentaba antes, por lo tanto quedaria asi:
%CheckEvenOrOdd("DZ_DS_Loc_US_Normal")
BEQ +
JSR ChangeAnimationFromStart_Walk
+
RTS
Tablas de la rutina de animación
Hay tablas que manejan el funcionamiento de cada una de las animaciones, estas animaciones son creadas por Dyzen sin embargo el usuario podría querer editarlas manualmente para añadir o modificar animaciones preexistentes, estas son:
- AnimationLenght: Almacena la cantidad de frames que posee cada animación. Cada valor es de 16 bits.
- AnimationLastTransition: Almacena el valor que debe tomar la variable "!AnimationFrameIndex", luego de que la animación llegue a su fin. De momento desde Dyzen permite 2 valores posibles, la cantidad de frames de la animación - 1 (en este caso seria una animación "Only Once") o 0 (en este caso seria una animación continua). Puedes modificar este valor para que la animación luego se repita desde cierto frame en adelante, de esa manera podrias hacer una animación que tiene una introducción y luego se repite la sección final. Cada valor es de 16 bits.
- AnimationIndexer: Almacena el índice desde donde inician los datos de cada animación en las distintas tablas. En caso que quieras añadir animaciones de forma manual, tendrías que considerar el índice de la ultima animación y sumarle la cantidad de frames que trae la ultima animación y debería darte el valor para tu nueva animación. Cada valor es de 16 bits.
- Frames: Almacena los indices de cada frame que contiene cada animación. Cada valor es de 8 bits. Para el 99% de los sprites un indice de 8 bits es más que suficiente, permitiendo hasta 255 frames, en caso que tu sprite utilice más de 255 frames, tendrias que modificar las rutinas para que funcionen con indices de 16 bits, en ese caso, esta tabla seria de 16 bits. La rutina de animación de player por default es de 16 bits, ya que, es más común que los players superen los 255 frames.
- Times: Almacena cuantos game loops (SNES Frame), deben transcurrir para que transicionar al siguiente frame. El valor minimo es 0 y el valor máximo es 255. En el caso de los sprites dinámicos de 30FPS (que son los que por default crea Dyzen), los valores de esta tabla deben ser pares, (0, 2, 4, etc.). Cada valor es de 8 bits.
Valores de referencia para un sprite normal o un sprite dinámico 60FPS:
| Valor | Framerate NTSC | Framerate PAL |
|---|---|---|
| 0 | 60 FPS | 50 FPS |
| 1 | 30 FPS | 25 FPS |
| 2 | 20 FPS | 16.7 FPS |
| 3 | 15 FPS | 12.5 FPS |
Valores de referencia para un sprite dinámico 30FPS:
| Valor | Framerate NTSC | Framerate PAL |
|---|---|---|
| 0 | 30 FPS | 25 FPS |
| 2 | 15 FPS | 12.5 FPS |
| 4 | 10 FPS | 8.3 FPS |
| 6 | 7.5 FPS | 6.25 FPS |
- Flips: Indica como debe voltearse un frame al ser reproducido por la animación, esta tabla puede no aparecer siempre, depende de si al momento de crear un sprite en Dyzen, alguna de las animaciones tuvo al menos 1 frame que haya sido flipeado, además los valores de la tabla se pueden utilizar solamente si se permitió en Dyzen el Flip Horizontal o Vertical. Cada valor puede tomar solo los valores 0, 1, 2 y 3. Cada valor es de 8 bits.
- $00: No Flipea.
- $01: Flipea Horizontalmente. Requiere haber puesto en Dyzen al momento de exportar la opción "Flip X".
- $02: Flipea Verticalmente. Requiere haber puesto en Dyzen al momento de exportar la opción "Flip Y".
- $03: Flipea Horizontal y Verticalmente. Requiere haber puesto en Dyzen al momento de exportar las opciones "Flip X" y "Flip Y".
Sistema de interacción y cajas de colisión
El sistema de interacción funciona asignándole cajas de colisión a cada frame, cada caja de colisión tiene 2 acciones que se pueden ejecutar al momento de entrar en contacto, una acción ocurre cuando la caja entra en contacto y otra función ocurre cuando la caja no entra en contacto. La información de la interacción queda almacenada de la siguiente manera:
$4D: Información de la colisión. Si hubo colisión tiene el valor#$0F, si no hubo colisión tiene los siguientes valores.$04: Posición X del sprite. 16 bits.$0A: Posición Y del sprite. 16 bits.$45: Posición X del limite izquierdo de la caja de colisión que esta siendo revisada actualmente. 16 bits.$47: Posición Y del limite superior la caja de colisión que esta siendo revisada actualmente. 16 bits.$49: Posición X de el limite derecho de la caja de colisión que esta siendo revisada actualmente. 16 bits.$4B: Posición Y del limite inferior de la caja de colisión que esta siendo revisada actualmente. 16 bits.
4D = 00 VV HH
VV = 1 hitbox is below the player, 2 hitbox is above the hitbox, 3 hitbox is touching player in vertical axys
HH = 1 hitbox is at the right of the player, 2 hitbox isat the left of the hitbox, 3 hitbox is touching player in horizontal axys
LDA $47 CMP $6A BCS ?+ STA $6A
LDA $45 STA $6C LDA $49 STA $6E LDA $4B STA $8D
Luego que se revisa la interacción de todas las cajas, se tiene reservada la dirección de RAM $4F que puede utilizarse para llamar una rutina basandose en que valor le pusieron a esa dirección, esto es optativo, pero en la practica se suele usar en muchas interacciones distintas.
Tablas de la Rutina de Interacción
HitboxTables: dw HitboxAdder dw FrameHitboxesIndexer dw FrameHitBoxes dw HitboxType dw HitboxXOffset dw HitboxYOffset dw HitboxWidth dw HitboxHeight dw HitboxAction1 dw HitboxAction2 dw Actions
Creando acciones para las cajas de colisión
DefaultAction: LDA !FlashTimer,x BEQ + RTS + LDA $1490|!addr ;if player is using the star BEQ + ;kill the sprite
%Star() LDA #$03 STA !State,x RTS +
LDA !SpritePlayerIsAbove,x BNE +
%DyzenPrepareContactEffect() LDA #$01 %DisplayContactEffect() - %DamagePlayer()
RTS +
REP #$20 LDA $6A SEC SBC $0C CLC ADC !PlayerY STA !PlayerY SEP #$20
JSL $01AA33|!rom ;Do the player boost its Y Speed
%DyzenPrepareContactEffect() LDA #$00 %DisplayContactEffect();JSL $01AB99|!rom ;Display White Star
LDA !Version,x CMP #$03 BNE +
LDA !SpinJumpFlag BEQ - LDA #$02 STA $1DF9|!addr RTS
+ LDA !Hitpoints,x BEQ +
STZ !SpriteXSpeed,x LDA #$02 BRA ++ + LDA #$03 ++ STA !State,x RTS
- $65 ;Hitbox Direction
- $66 ;Top
- $68 ;Distance
- $6A ;Bounce Top
CheckBounce: %DyzenCheckBounce() RTL
CheckPlayerIsAbove: %DyzenCheckPlayerIsAbove() RTL
Cargar paleta de colores dinámicamente
Efectos con paletas de colores
!Started = !SpriteMiscTable1 !H = !SpriteMiscTable2 !S = !SpriteMiscTable3 !L = !SpriteMiscTable4 !Ratio = !SpriteMiscTable5
print "INIT ",pc
LDA #$00 STA !Started,x STA !H,x STA !S,x STA !L,x STA !Ratio,x
RTL print "MAIN ",pc
PHB PHK PLB JSR SpriteCode PLB
RTL
!Offset = $0020
SpriteCode:
LDA !Started,x BNE +
INC !Started,x
%TransferToCGRAMBuffer($01, #$01FE) LDX !SpriteIndex
RTS +
CMP #$01 BNE +
INC !Started,x
%SetHSLBase("#DZ_PPUMirrors_CGRAM_PaletteCopy+(!Offset*2)","#DZ_PPUMirrors_CGRAM_PaletteCopy>>16","#DZ_PPUMirrors_CGRAM_BasePalette+(!Offset*3)","#DZ_PPUMirrors_CGRAM_BasePalette>>16",#$0010)
LDX !SpriteIndex
+
%MixHSL("#$06","#$00","#$00","!H,x","!S,x","!L,x","#DZ_PPUMirrors_CGRAM_BasePalette+(!Offset*3)","#DZ_PPUMirrors_CGRAM_BasePalette>>16","#DZ_PPUMirrors_CGRAM_PaletteWriteMirror+(!Offset*2)","#DZ_PPUMirrors_CGRAM_PaletteWriteMirror>>16",#$0010)
%TransferToCGRAM(#!Offset, "#DZ_PPUMirrors_CGRAM_PaletteWriteMirror+(!Offset*2)","#DZ_PPUMirrors_CGRAM_PaletteWriteMirror>>16", #$0020)
LDX !SpriteIndex
LDA !Ratio,x INC A STA !Ratio,x CMP #$09 BCS +
RTS +
STZ !Ratio,x
LDA !H,x INC A STA !H,x CMP #$20 BCS +
RTS +
STZ !H,x
LDA !S,x INC A STA !S,x CMP #$20 BCS +
RTS +
STZ !S,x LDA !L,x INC A STA !L,x CMP #$20 BCS +
RTS +
STZ !L,x
RTS
Cargar Gráficos Manualmente
TransferToCGRAM(CGRAMOffset, TableAddr, TableBNK, Lenght)
LDA DZ_Timer AND #$01 BNE +
LDA DZ_Timer
CMP !SafeFrame BNE + RTS